Google Search Consoleでしばらく前から警告が出ていた「data-vocabulary.org スキーマのサポートは終了します」にWordpressサイトで対応してみました。メンテされてないテーマを使い続けるのがリスクなのは分かりましたが、なかなかテーマは変えにくいですよねー。
パンくずリストの警告が出た
ある時から、Google Search Consoleで、パンくずリストの警告が出るようになっていました。
data-vocabulary.org スキーマのサポートは終了します
data-vocabulary.orgって何スカ・・・ってことで調べてみると、どうやらHTMLの構造化データのマークアップ方法の一つ、らしい。HTMLがどういう構造しているよ、っていうのをサーチエンジンなどに伝えるための表記のルール、くらいに思っておけば良いかな、と。
つまり実害としては、あくまでサーチエンジンのクロール・インデクシングに影響があるだけで、見た目などへの影響は無い模様。一方で、パンくずリストを正しくたどってほしい気持ちはちょっとあります。
という訳で、対処してみることにしました。
WordPressなら、テーマで対処できる
サイトはWordpressで書いていますので、Wordpress側で対処すれば良いはずです。パンくずリストの表記については、当然テーマの範疇です。ならテーマが対応してくれればそれでOKじゃね?って思うわけですが・・・使っているテーマが古くてメンテされてなかったりすると、当然アウトです。
はい、私が使ってるテーマももうメンテされている気配がありません。困った。という訳で、自分で対処することになるわけです。
普通に考えれば、WordpressなどのCMSって、テーマを切り替えることで簡単に見た目を変えられるのも魅力なんですがね、実際はテーマによって見た目が変わってしまうところがあったりして、おいそれと変更はできないわけで。
テーマを書き換えて対処してみよう
では、実際に対策をしてみます。以下、私が使っている「マテリアル」テーマでの対処になりますが、おそらく他のテーマでも対処内容は同じだと思います。ただ、実際パンくずリストを生成しているPHPなどは違うでしょう。
マテリアルテーマの場合、パンくずリストはbread.phpというファイルに固まっていました。良かった。
<?php if(!is_front_page()){ ?>
<div class="bread" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<ul>
<li>
<a href="<?php echo home_url(); ?>" itemprop="url"><span itemprop="title"><span class="lsf">home </span>Home</span></a>
</li>
この辺を適当に書き換えていけば良いらしい。書き換えの方針は以下の通り。
- data-vocabulary.orgをschema.orgに変更する
- ULをOLにする
- itempropを修正する
- 関連するCSSの変更(ULがOLになるため!)
意外に盲点がCSSの変更ですね。これfunctions.phpとstyle.cssに”bread.ul”クラスのリソースがあるので、これを”bread.ol”クラスに修正する必要がありそうです。
テーマの編集には子テーマが使えるのですが、ここで注意点は、子テーマのphp、cssは親テーマの後で読まれるということ。なので上書きしたい部分を子テーマ側で与えていきます。
まずは最難関、bead.phpの書き換えから。とりあえず勢いにまかせて書き換えた結果がこちら。
2,3c2,3 < <div class="bread" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> < <ul> --- > <div class="bread" itemscope itemtype="http://schema.org/BreadcrumbList"> > <ol> 5c5,9 < <a href="<?php echo home_url(); ?>" itemprop="url"><span itemprop="title"><span class="lsf">home </span>Home</span></a> --- > <span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> > <a href="<?php echo home_url(); ?>" itemprop="item"><span itemprop="name"><span class="lsf">home </span>Home</span></a> > <meta itemprop="position" content="1" /> > <?php $count=1; ?> > </span> 33,34c37,39 < <a href="<?php echo get_category_link( $parent->term_id ); ?>" itemprop="url"> < <span class="lsf">folder </span><span itemprop="title"><?php echo $parent->name; ?></span> --- > <span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> > <a href="<?php echo get_category_link( $parent->term_id ); ?>" itemprop="item"> > <span class="lsf">folder </span><span itemprop="name"><?php echo $parent->name; ?></span> 35a41,42 > <meta itemprop="position" content="<?php $count++; echo $count; ?>" /> > </span> 40c47 < <span class="lsf">folder </span><span itemprop="title"><?php echo $cat->name; ?></span> --- > <span class="lsf">folder </span><span itemprop="name"><?php echo $cat->name; ?></span> 70,71c77,79 < <a href="<?php echo get_category_link($catid); ?>" itemprop="url"> < <span class="lsf">folder </span><span itemprop="title"><?php echo get_cat_name($catid); ?></span> --- > <span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> > <a href="<?php echo get_category_link($catid); ?>" itemprop="item"> > <span class="lsf">folder </span><span itemprop="name"><?php echo get_cat_name($catid); ?></span> 72a81,82 > <meta itemprop="position" content="<?php $count++; echo $count; ?>" /> > </span>
想定どおり、これを修正したら、構造化エラーは出なくなったけど、パンくずリストの表示が乱れたので、CSSを修正します。
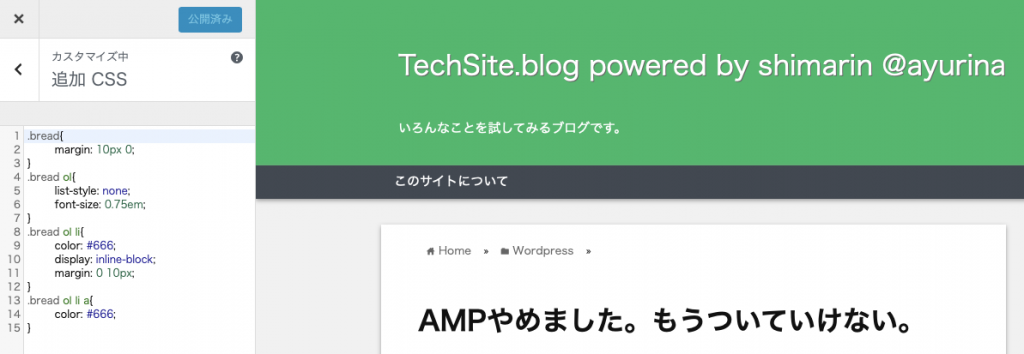
CSSファイルも子テーマから修正しようかと思ったのですが、どうにもうまく反映されないので、管理画面から「テーマの編集」→「追加CSS」で直接修正をかけました。

この修正だけで問題無く動いています。結構キャッシュがしぶとく残るので、そこは気長に反映されるのを待ちましょう。
やっぱりテーマの編集は面倒だ・・・
以上、「data-vocabulary.org スキーマのサポートは終了します」と言われたので、テーマを修正して対応してみた話でした。やっぱりなかなかに面倒なので、ちゃんとメンテされているテーマを使いましょう、というのがベストプラクティスですね。
ちゃんと直せたので、まずは良かったかなと思います。



コメント